- DarkLight
Screen Editing Overview - Skyllful Replica Maker
Article Overview
This article will overview Skyllful's built-in screen editor features and functionality.
- Converting Screenshots into Replicas so you can use the Editor
- Skyllful's Screen Editor Overview
- Intro to Screen Editing Tools
- Intro to Interactive Controls & Features
- Element Layers
- Intro to AI Detection Tools
- Best Practices & Troubleshooting
1) Converting Screenshots into Replicas so you can use the Editor
Before you can use Skyllful's editor, your workflow screen captures need to be converted into an editable format. This transition takes place by converting screenshots into replicas within Skyllful Studio. Essentially, a Screenshot is a grid of pixels. Once converted into a Replica, the pixel grid becomes one element in the screen's model; the model can consist of several layered elements, not limited to buttons, text, backgrounds, etc. Conversions can be performed in multiple locations within Skyllful and are as simple as clicking the convert button.
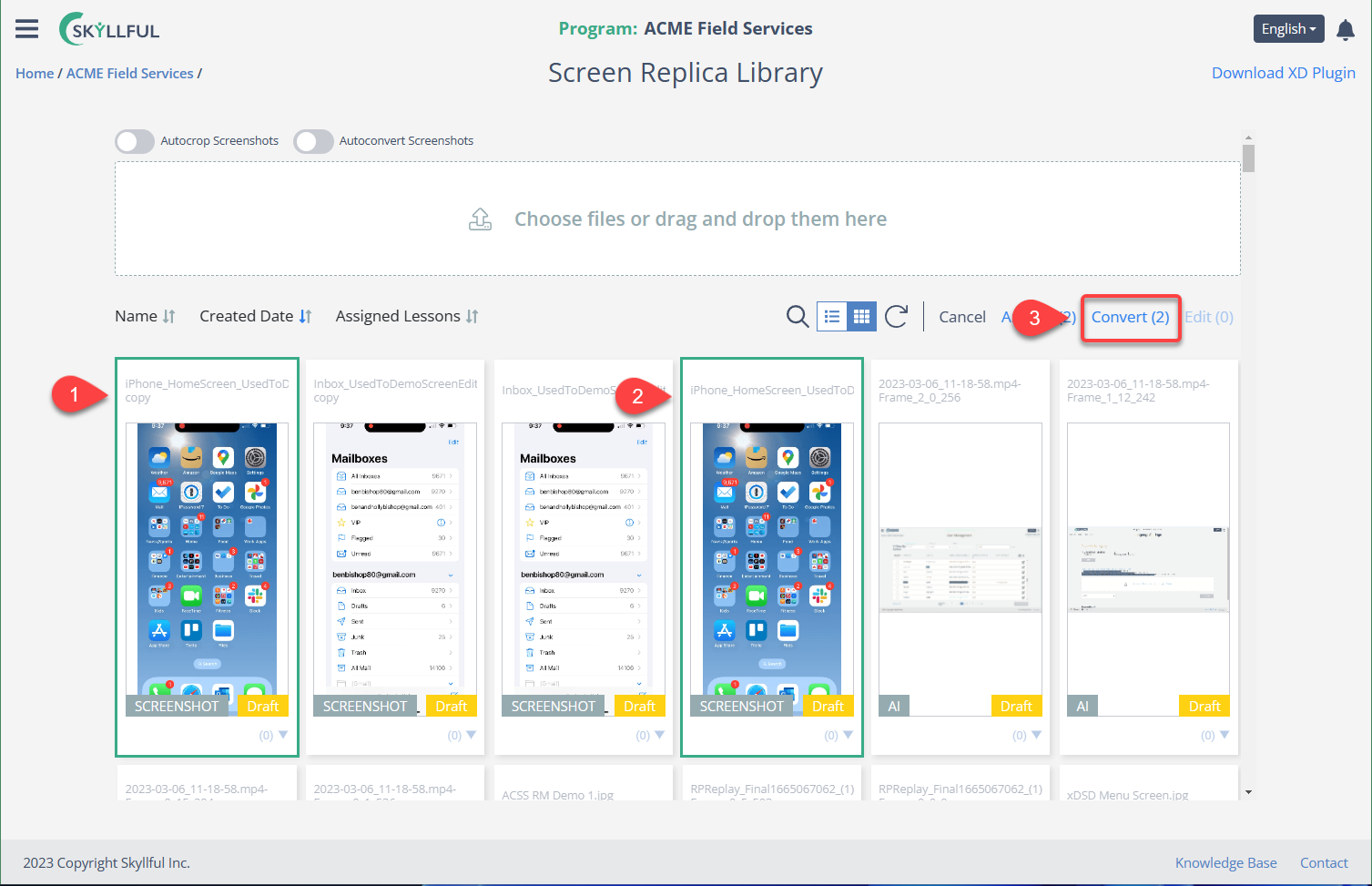
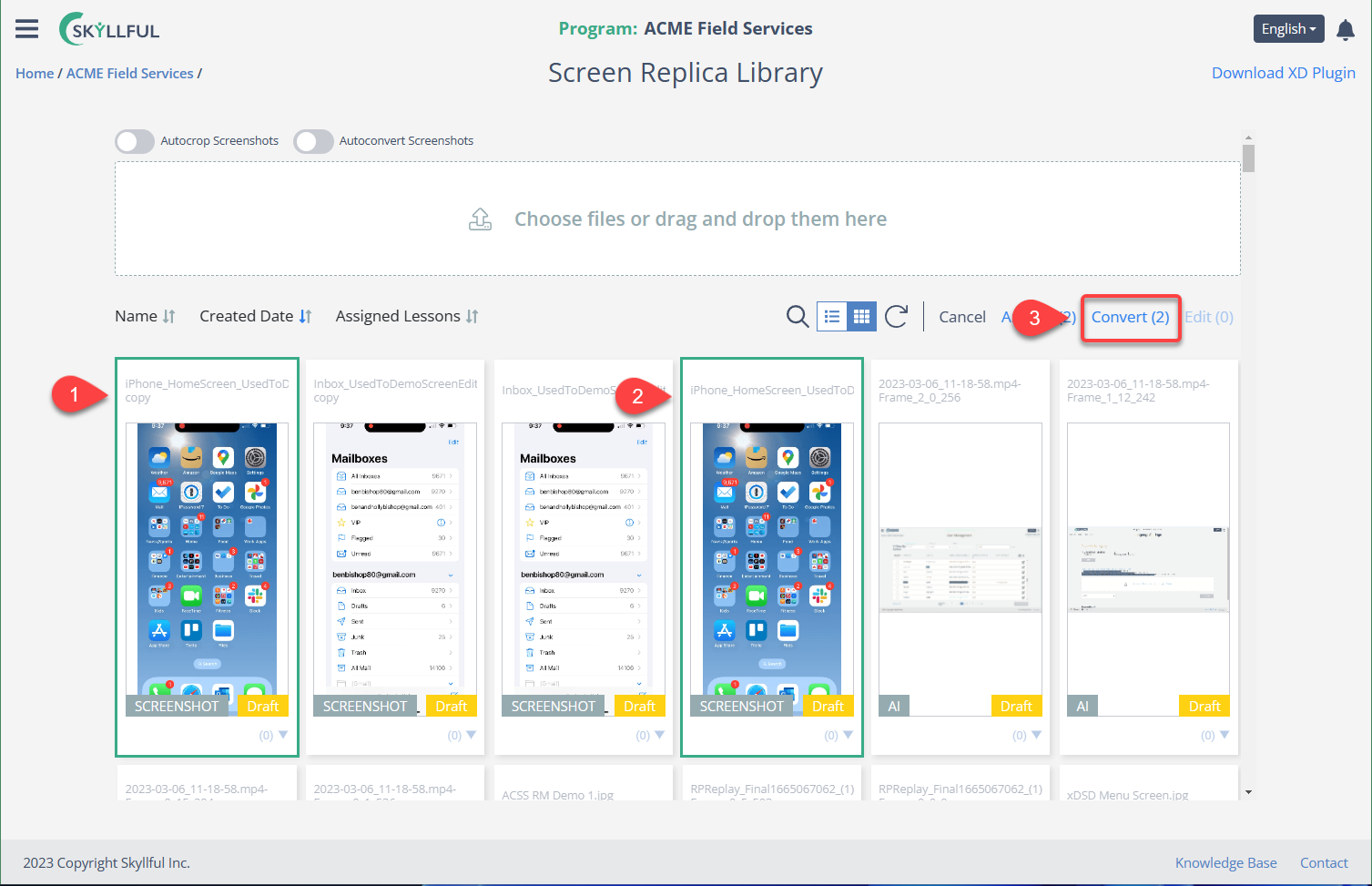
Here's an example of converting from within the Screen Library- After clicking [Select], choose screenshots in the order you want them added to the editing tray. Clicking [Convert] will open Replica Maker (Skyllful's Editor) and all selected screenshots. You can then convert and edit in bulk.

2) Skyllful's Screen Editor Overview
Skyllful's onboard screen editor is called Replica Maker and it allows you to edit visual components of a screen such as text, images, backgrounds, etc. It also enables you to layer interactive features on top of the image file once it has been converted. Layered features are not limited to scrolling screens, text entry fields, and buttons.
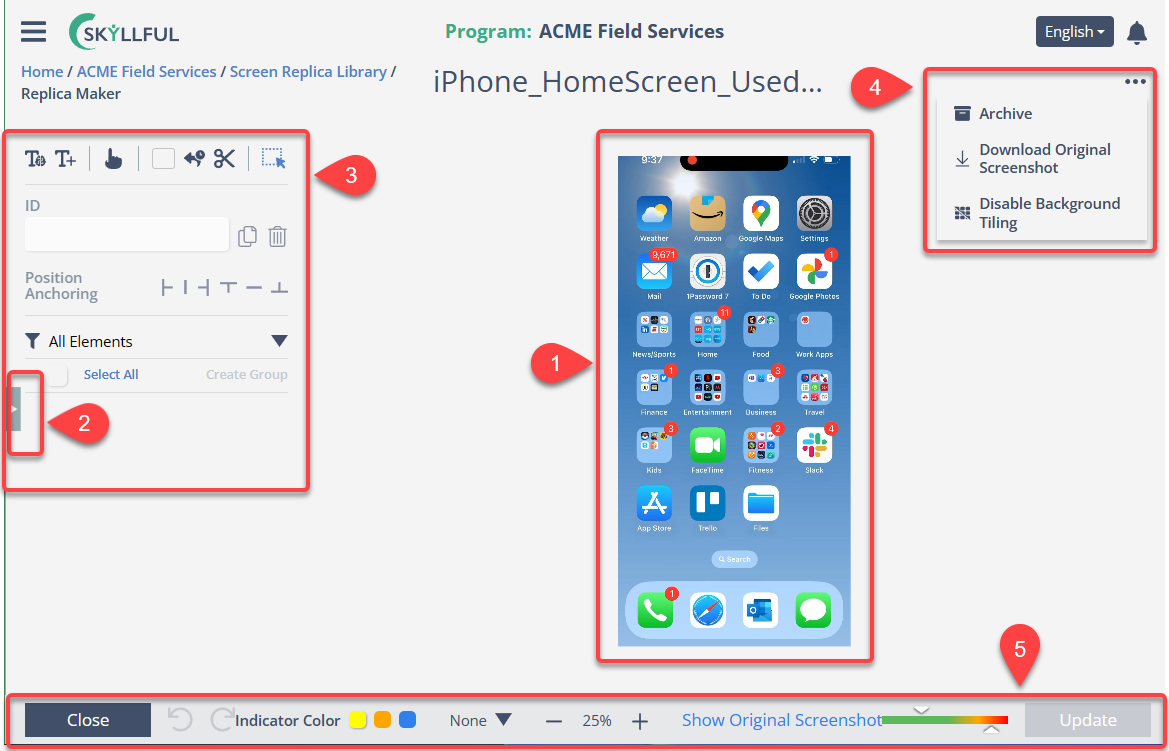
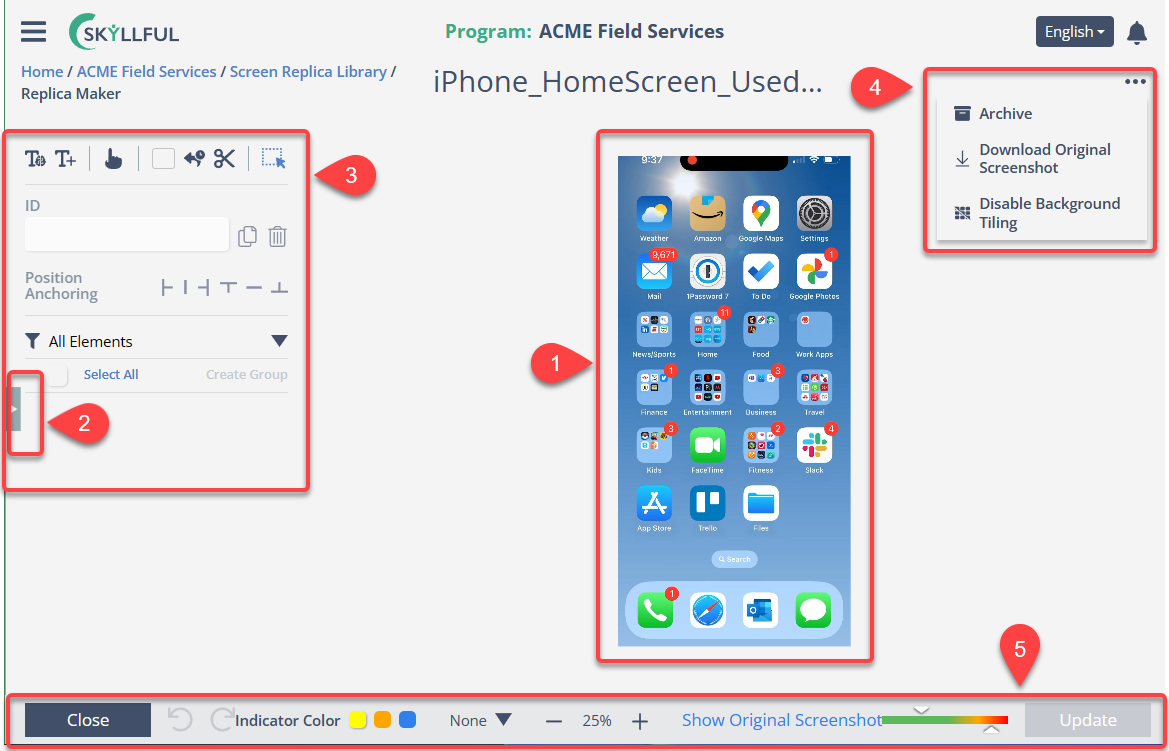
Replica Maker (Skyllful's Editor) Preview- Editable Replica
- This arrow opens the image tray so you can quickly move between screens while editing
- Editing Tools
- Overflow Menu
- UI controls

3) Intro to Screen Editing Tools
Replica Maker combines both screen editing tools and interactive design tools into one interface. Adding interactive features creates an authentic and engaging learning experience. Here are some of the editable functions available in Replica Maker:
- Detect & edit, or delete, text that is on the original workflow capture.
- This is especially useful when content needs to be scrubbed.
- Add new text.
- Color fill.
- Clipping portions of the screen so you can move them or copy them.
- Copy & paste elements on the screen, as well as between different screens.
- Anchor content so it is responsive.
- Revert portions of your edited screen back to the original.
- This is helpful when you don't like what you have done and want to start fresh.
4) Intro to Interactive Controls & Features
When it comes to designing authentic and interactive learning experiences, the following are available tools in Replica Maker:
- Add clickable regions.
- Create scrolling screens.
- Create a field that requires the learner to enter text.
5) Element Layers
When you add elements to a screen, they are layered based on their relative location in the element list. Make sure your interactive elements (buttons|text entry fields) aren't buried below non-interactive elements (text|image clips).
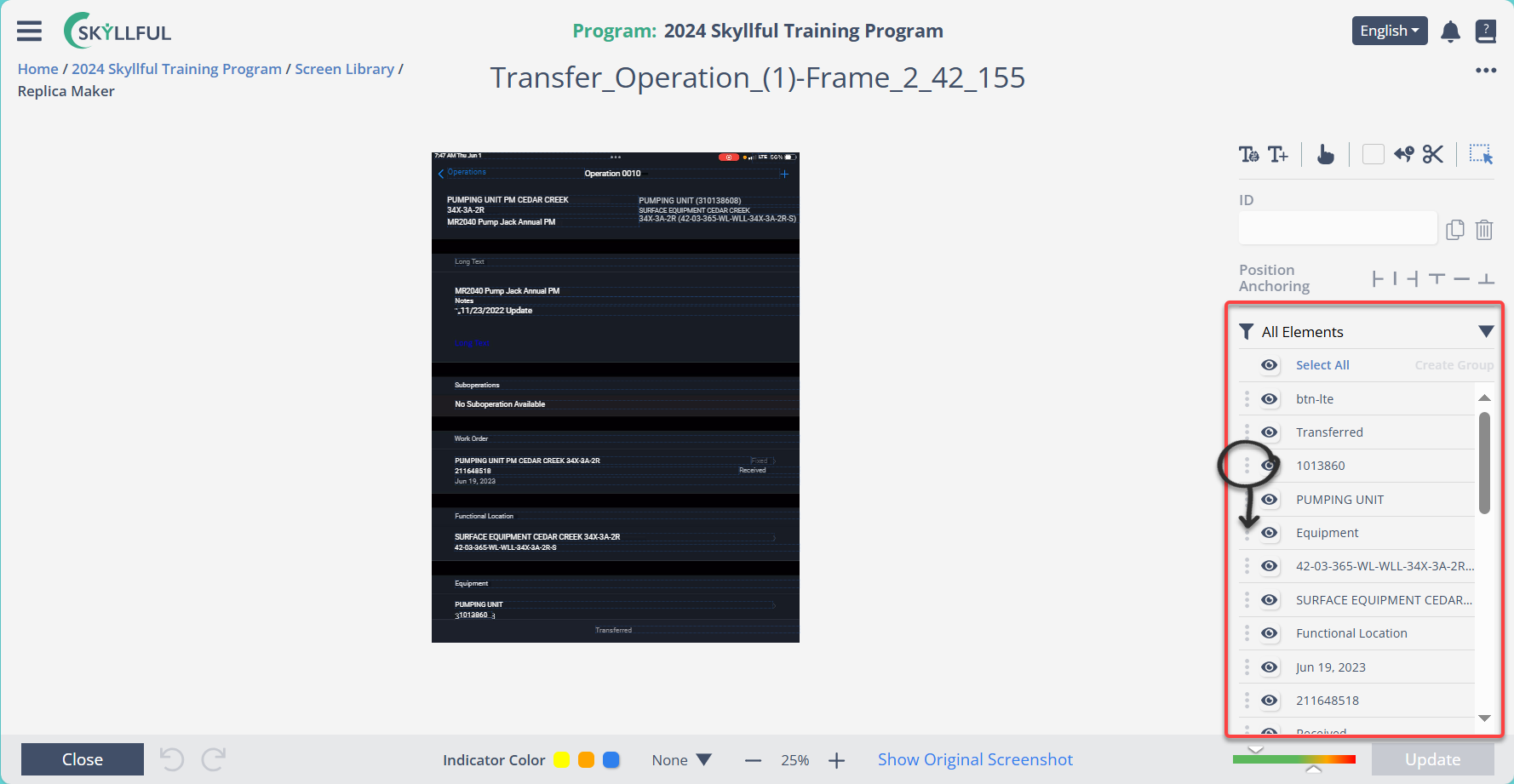
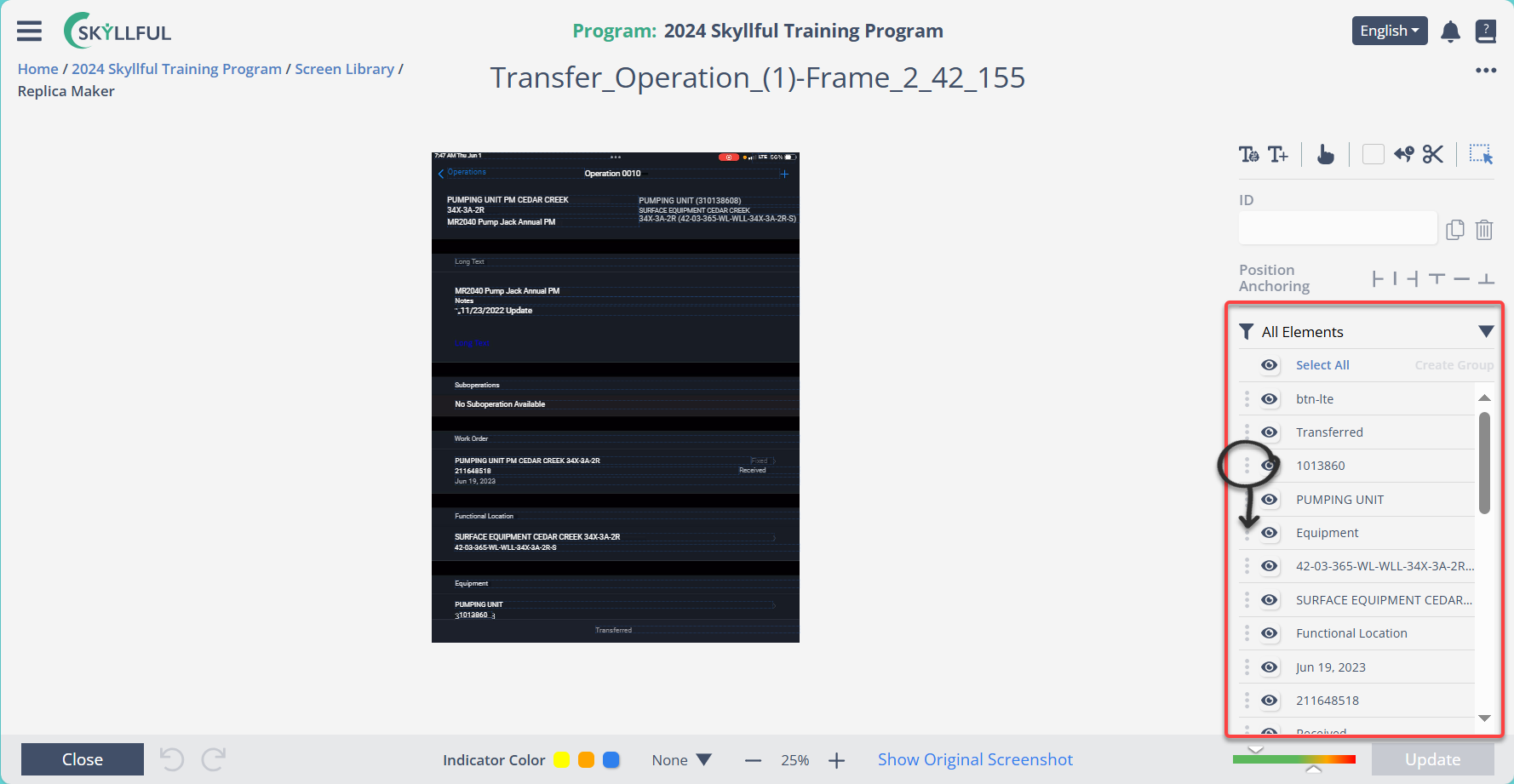
Edit Layer OrderThe element list represents the layered order. To move a layer towards the front or back, simply drag it towards the top (front) or towards the bottom (back). 
6) Intro to AI Detection Tools
Replica Maker (Skyllful's Editor) has built-in AI detection features. Auto-detection of clickable regions as well as text can be toggled on or off prior to converting Screenshots into editable Replicas.
- Auto-Convert Screenshots: When enabled in the Screen Library, all imported screens will be automatically converted into Replicas. Both buttons and text will be detected, using AI, during the conversion process. You cannot undo button or text auto-detection. Some interfaces allow you to customize the conversion options:
- Auto-Detect Buttons: When enabled, AI will attempt to decipher which areas of the screen are intended to be clickable. Once converted, you can perform cleanup on any areas that weren't interpreted correctly.
- Auto-Detect Text: When enabled, AI will attempt to make all text editable instead of being embedded into the pixel grid. Again, once converted, you will likely need to perform some cleanup.
- Auto-Crop Screenshots: When enabled, all Screenshots imported to the Screen Library will be cropped by AI. When properly detected, such things as status bars and taskbars will be cropped out.
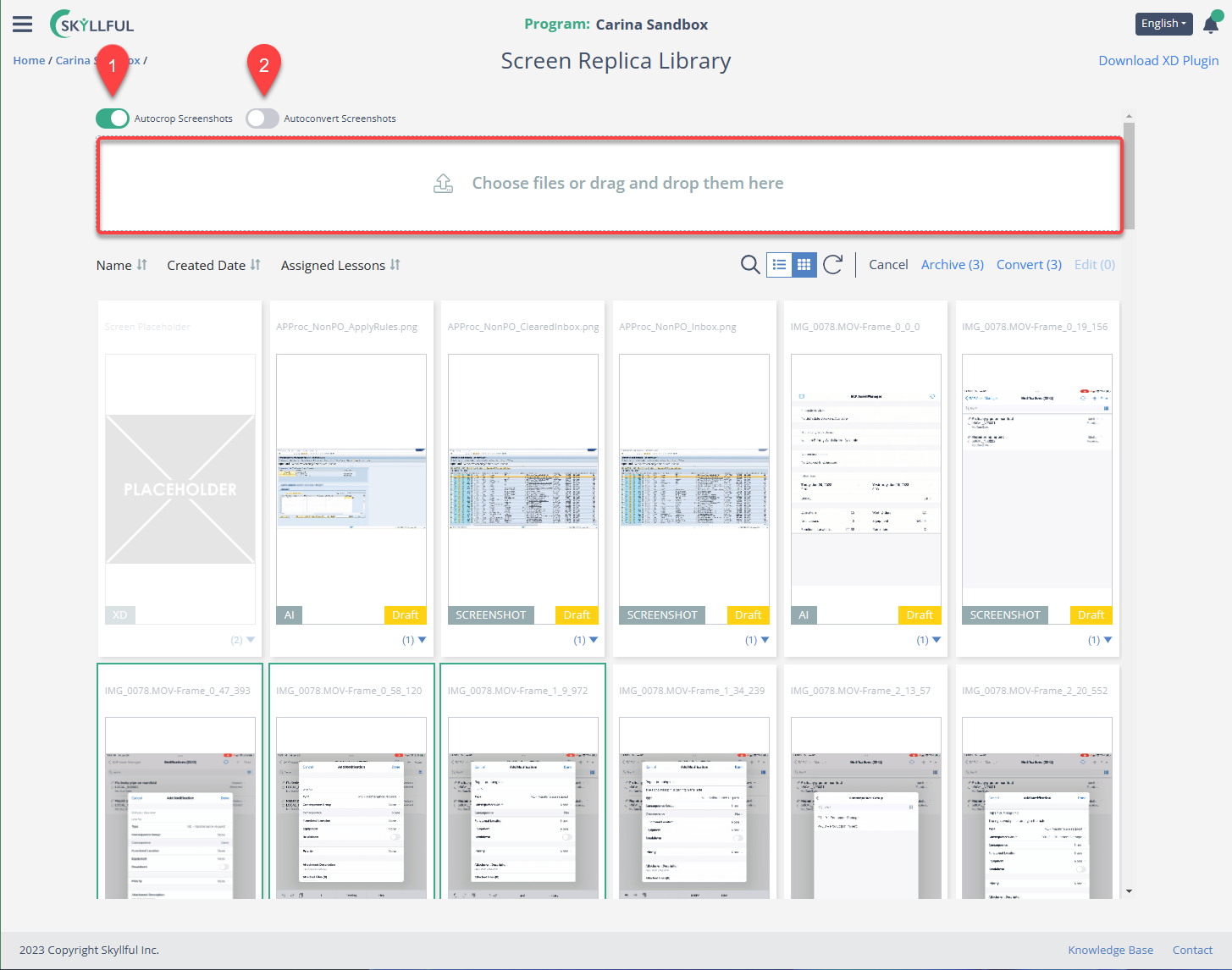
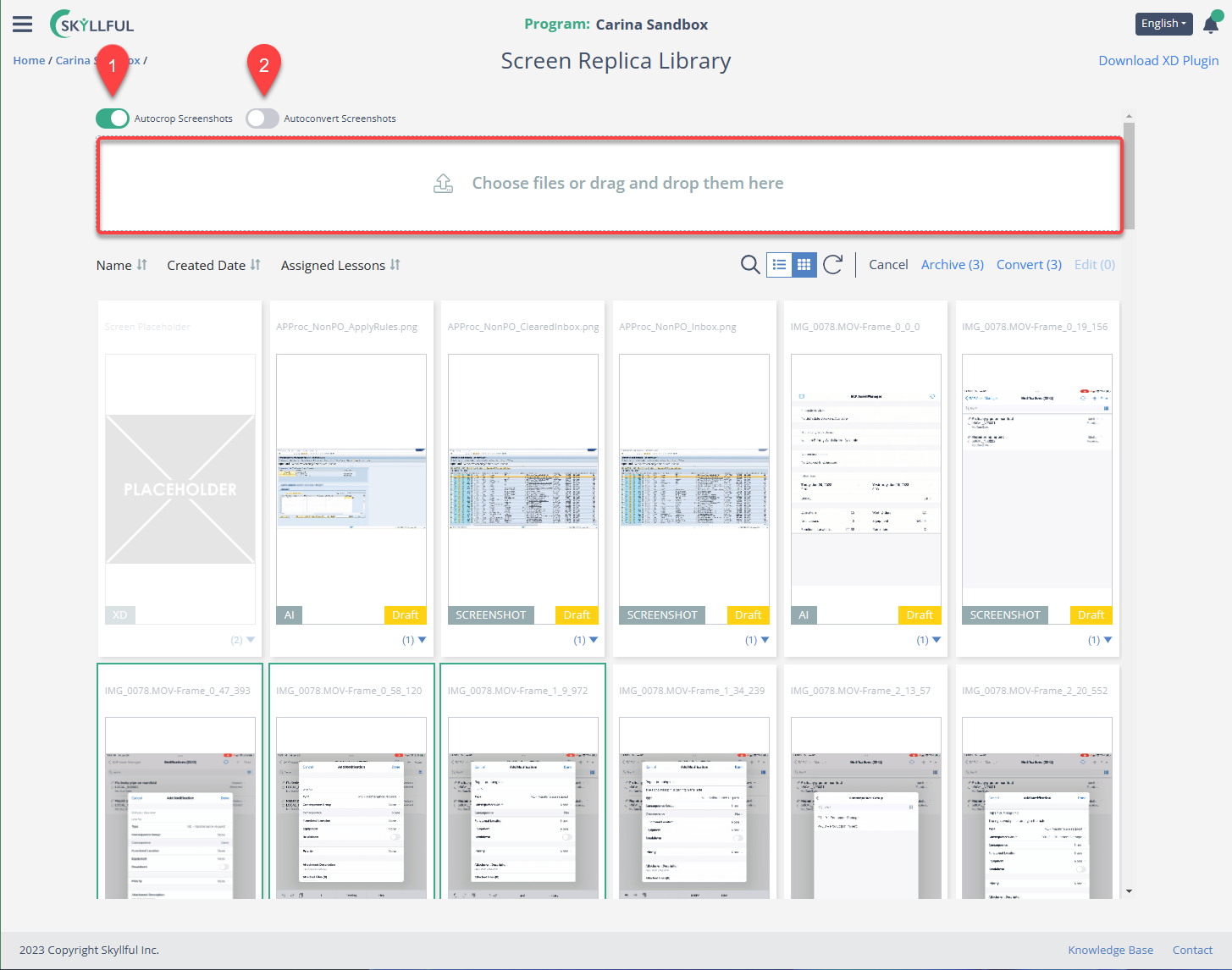
Auto-Crop & Auto-Convert in the Screen LibraryToggling either auto-detection feature will apply to ALL screenshot imports. Your toggle preference will be remembered from your last login. 
Auto-Detect Buttons & Text in Replica Maker (Skyllful's Editor)1. The yellow bars will establish how ALL screens in the tray will be cropped upon conversion.
2. You can toggle auto-detection of buttons and/or text independently from one another prior to conversion. These selections will also apply to ALL screens in the tray.
2. You can toggle auto-detection of buttons and/or text independently from one another prior to conversion. These selections will also apply to ALL screens in the tray.

7) Best Practices & Troubleshooting
Best Practices
- CROPPING SCREENS: Cropping needs to be completed prior to converting Screenshots into Replicas. It is best to have all related screens simultaneously opened in the Replica Maker tray. This allows you to set a single cropping bounds to be applied consistently to every screen in the tray. This saves time and creates a more uniform experience for the learner.
- AUTO-CROPPING SCREEN IMPORTS: Test a few screen imports to make sure cropping bounds are being accurately detected prior to enabling this feature for all imports.
- AUTO-DETECTION SETTINGS: We recommend experimenting with auto-detection settings prior to developing deployable content.
- AUTO-DETECT BUTTONS: When buttons are auto-detected, they will be named based on geographical location on the background grid. We recommend renaming each in a way that makes contextual sense to the designer.
- AUTO-DETECT TEXT: If you don't need to make a large number of changes to existing screen text, it is best to toggle auto-text detection off. Since the editor has an on-demand text detector, it is faster to scrub a few pieces of text manually.
Troubleshooting
- CROPPING SCREEN: If you forgot to crop a Screenshot prior to converting it into a Replica, delete and reimport it with crop detection turned on.
- AUTO-DETECTION: If you performed auto-detection by accident, you cannot undo it. You must reimport your Screenshots and perform the conversion again.
.png)