SKYLLFUL March 2020 Release Notes | |
You have seen glimpses of it. Heard whispers of it on the wind. Dreamt about it as your head fell to your pillow at night. Well, it is not a fable. The new Skyllful Simulator User Interface is finally here. Along with the new Simulator there are some new tools in the CMS. | |
All about the learning...This new release features a more lesson centric design. The navigation has rethought, rejiggered, and retooled to provide a modern and intuitive experience.
| |
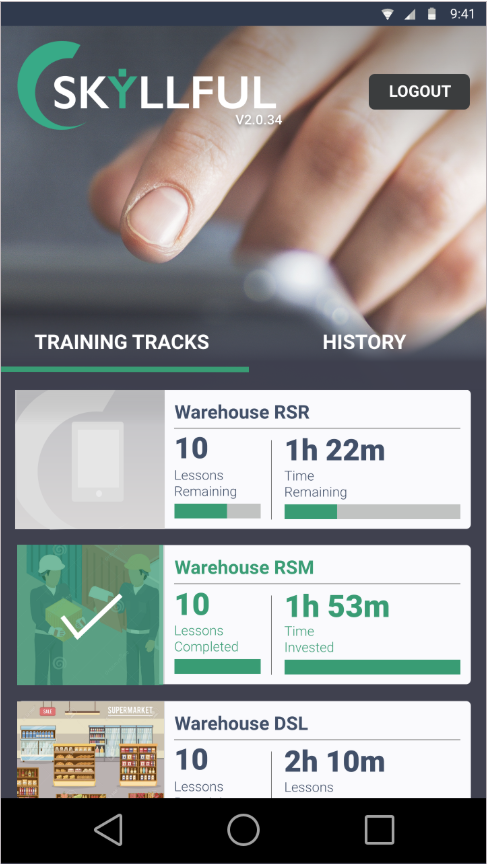
| Landing ScreenAfter users have been authenticated, they will see all of the up to date information about their training as well as the tracks that they have been assigned. |
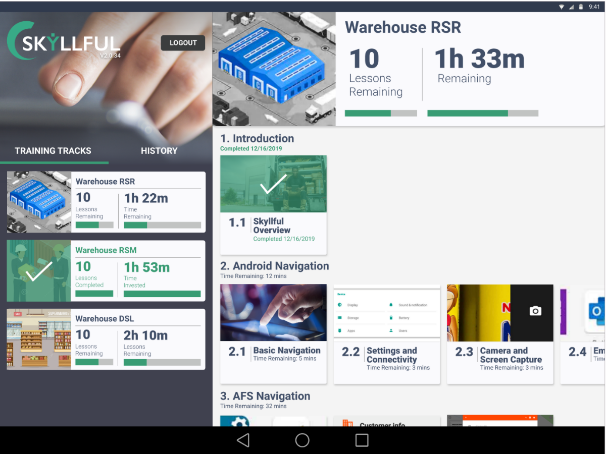
ModulesIn the new User Interface, the user has a clear view of all the modules and the lessons that make up those modules. Modules and Lessons are clearly labeled, and images can be included to provide a preview of the content. |
|
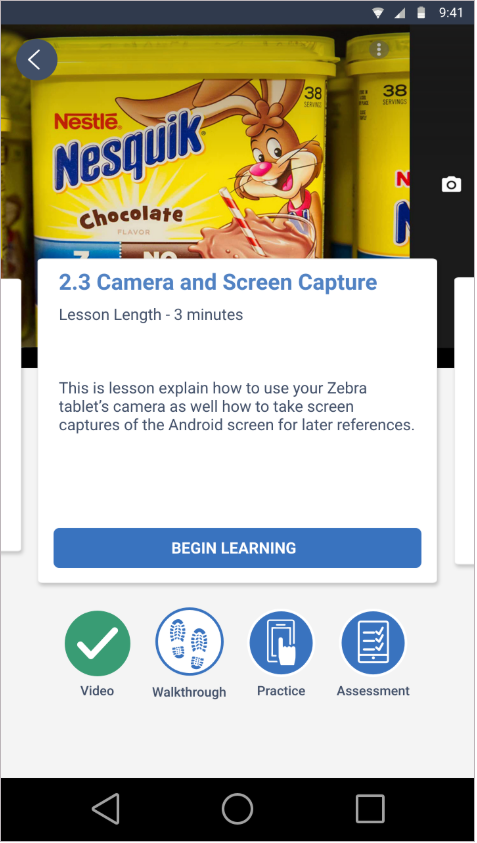
| Lesson ModesOnce in a lesson, a user can swipe horizontally to access other lessons. The modes can be accessed by tapping the mode icons. The progress of each mode will be displayed visually. |
How We Make the Magic HappenWith the new layout comes some new tools in the Studio. | |
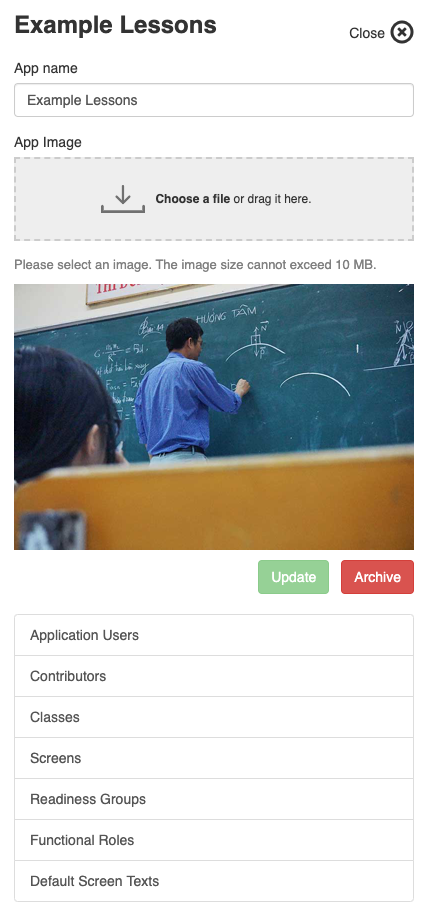
Training Track ThumbnailThis the first area of added functionality that you will encounter in the Studio. If an image is not set a generic placeholder will be substituted. The image size should not exceed 10MB but with any website or web application, the file size should be minimized for optimal performance. |
|
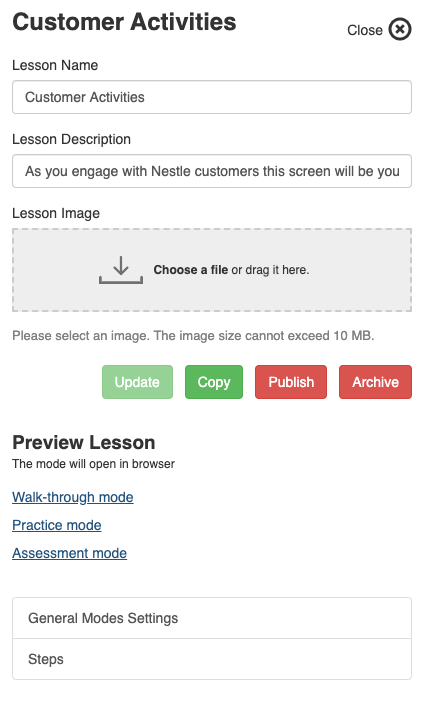
| Lesson ThumbnailThe next area of added functionality that you will encounter in the Studio is the Lesson Image. Just like the Training Track If an image is not set a generic placeholder will be substituted. The image size should not exceed 10MB but with any website or web application, the file size should be minimized for optimal performance. This could be a lifestyle image or an image of a representative screen in the app. The possibilities are endless. |
| |
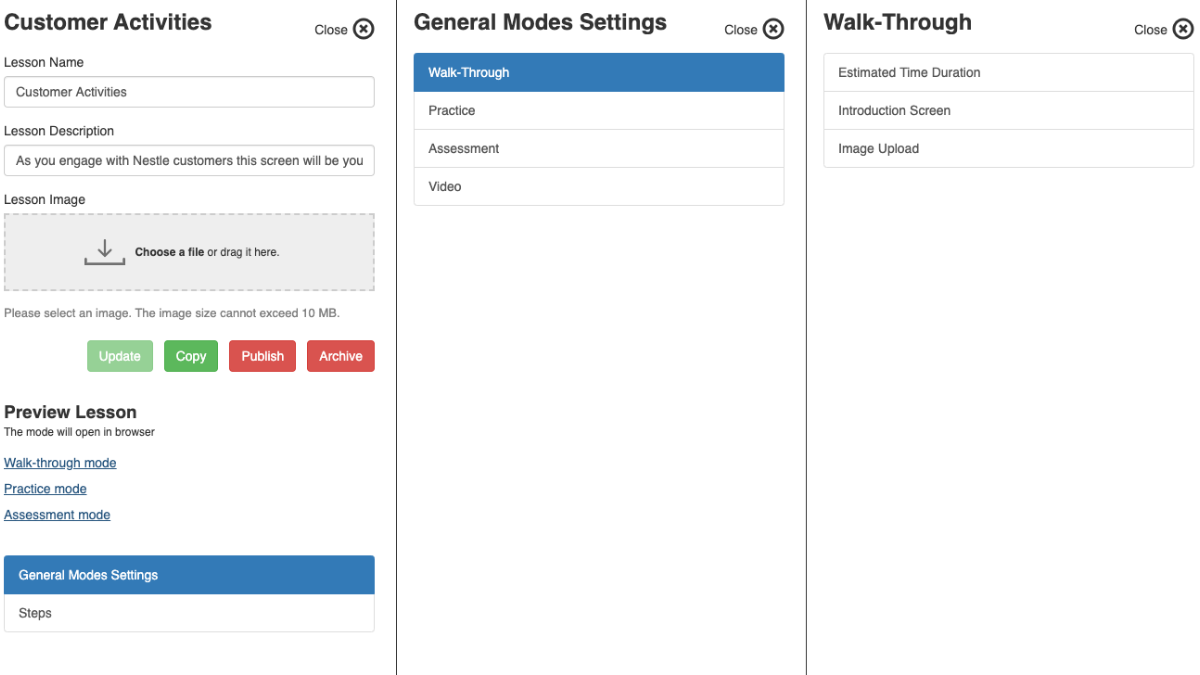
Mode SettingsFor each mode of a lesson, an image can be uploaded. Just like the Training Track and Lesson images a placeholder will be used until an image is added. For the Walkthrough, Practice, and Assessment there are the options to enter Estimated Time Duration, Introduction Screen, and Image Upload. The function to add a video mode to the lesson has been moved to this grouping. Choose the Video mode and you will see the options for Introduction Screen, Image Upload, and Video Upload. The duration displayed for the video is derived from the actual length of the video. | |
All this and more are in the Skyllful production environment today.
| |
Skyllful Release Notes: 2020 March
- Updated on Sep 4, 2025
- Published on May 28, 2025
- 2 minute(s) read
- bS

Was this article helpful?